Internet Explorer is not supported. Please upgrade to a more modern browser.
NamelessMC
[Tutorial] Add a custom side panel.
Started by badbojus
I love this cms pretty much, no matter i am using it just 4 days. I have suggested feature to add side panels from admin panel, but before this will be added i looked around and found very easy way to do that anyway. I think it will be nice to share this tip with you guys.
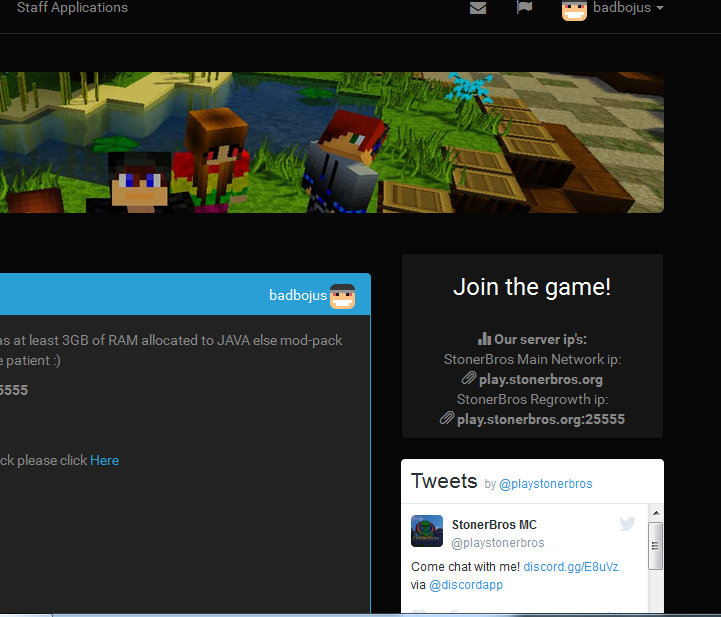
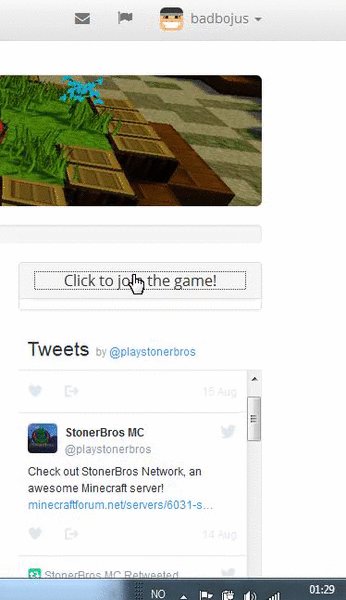
This is an example how it looks, you can have any contect you want, it can be html,php,image or some kind text or whatever you need.

All you need to do is open styles/templates/YOUR_TEMPLATE/index.tpl file and add just few lines of code.
In this case, i have added this panel at top, so you need to find a line like this:
<div class="col-md-3">
Under this line place this code (edit the content to whatever you need first!)
<div class="well well-sm">
<center>
<h4>Join the game!</h4><br/>
<span class="glyphicon glyphicon-stats"></span> <b>Our server ip's:</b>
<br/>
StonerBros Main Network ip: <br/>
<span class="glyphicon glyphicon-paperclip"></span> <b>play.stonerbros.org</b>
<br/>
StonerBros Regrowth ip: <br/>
<span class="glyphicon glyphicon-paperclip"></span> <b>play.stonerbros.org:25555</b>
</center>
</div>
That's it, you have added custom side panel to your website. I hope i helped someone, i know mostly all of you know this your self, anyway there is always someone who just started making websites and this small tutorial should help someone.
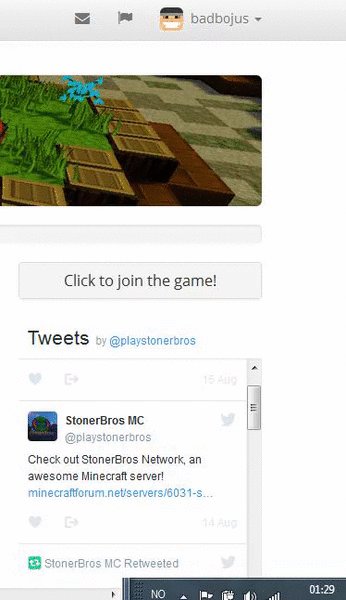
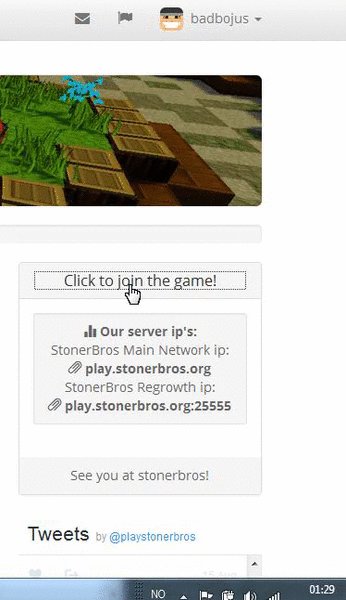
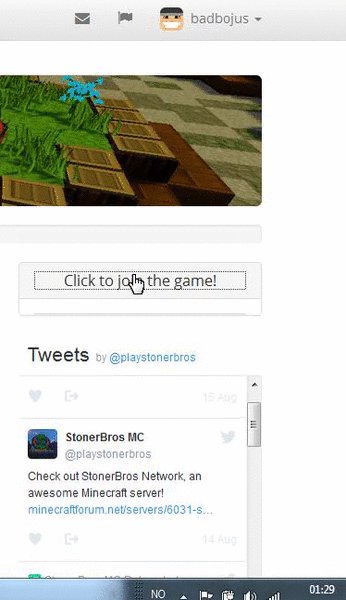
Here is improved version of this panel:

Here is the code for the panel, place it at same place.
<div class="panel-group">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a data-toggle="collapse" href="#collapse1"><center>Click to join the game!</center></a>
</h4>
</div>
<div id="collapse1" class="panel-collapse collapse">
<div class="panel-body">
<div class="well well-sm">
<center>
<span class="glyphicon glyphicon-stats"></span> <b>Our server ip's:</b>
<br/>
StonerBros Main Network ip: <br/>
<span class="glyphicon glyphicon-paperclip"></span> <b>play.stonerbros.org</b>
<br/>
StonerBros Regrowth ip: <br/>
<span class="glyphicon glyphicon-paperclip"></span> <b>play.stonerbros.org:25555</b>
</center>
</div>
</div>
<div class="panel-footer"><center>See you at stonerbros!</center></div>
</div>
</div>
</div>
Hey, thank you! This is cool.
?Might add it to my page.