Internet Explorer is not supported. Please upgrade to a more modern browser.
NamelessMC
[Tutorial] Goal/Achievement progress bar to your website.
Started by badbojus
badbojus
EDIT! similar feature have been added to NamelessMC 1.0.12 as announcements. But still you can use this if you want to show progress of something...
Hello! I want to share another very, very simple tutorial how to add progress bar of whatever to your side. Again we use bootstrap feature which is already incluned.
All we need is just add it to our side with few lines of code.
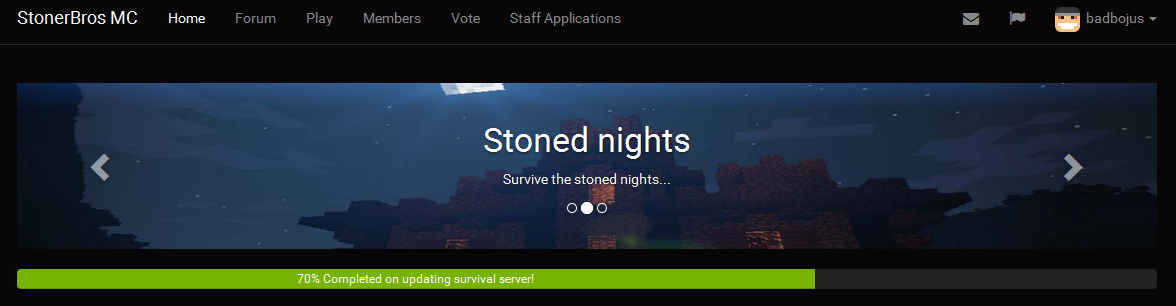
Here is the example (i used green color, for showing my progress):

Edit template file styles/templates/YOUR_TEMPLATE/index.tpl (You can place even in other template file, use this code where you want tbh...)
Add this code after your banner or news. If you need more help with where you need to paste this code feel free to comment on this thread, i will add more information.
Here is the code for the gree progress bar (edit text to your likings)
<div class="progress"> <div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="70" aria-valuemin="0" aria-valuemax="100" style="width:70%"> 70% Completed on updating survival server! </div></div>
Save the file and reload your website.
TIP. You can use different colors, exemple red for warnings and so on...
Contextual classes are used to provide "meaning through colors".
The contextual classes that can be used with progress bars are:
.progress-bar-success.progress-bar-info.progress-bar-warning.progress-bar-danger
These are classes for you progress bars! Enjoy.
So I updated to Version 1.012 but somehow Announcements dont work. Do they work for you?
badbojus
Yes they work, all you need to do is set your website template back to default template if you have chenged it. I found this yesterday. So i again copy/paste default template and made an custom template, then added all the custom things to it again and it works. I have no clue why it doesn't work stright after update mate.
badbojus
ThroneSetou:
Why is it so small? please? any help..
http://imgur.com/a/vRSVE
http://imgur.com/a/Algi4
Size of these depends on theme you use on your website, you can add custom css values into your existing theme/css/style.css file.
You can also edit your main css file and search for .progress-bar-... and so on, there just a bit to edit.
 1
1