Internet Explorer is not supported. Please upgrade to a more modern browser.
NamelessMC
[Tutorial] An awesome carousel slider to your website.
Started by badbojus
badbojus

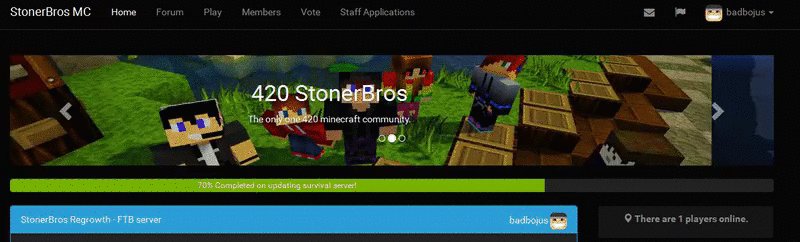
Again, why not use this simple and awesome slider? While it's already built in bootstrap? Yes! In this tutorial i will show you how to add this fancy slider to you website in few minutes.
(if you already have banners you want to use..)
All you need is to open styles/templates/your_template/index.tpl file and find this code:
<div class="jumbotron jumbotron-homepage">
<h1>{$SITENAME}</h1>
<p>{$PLAYERS_ONLINE}</p>
<p>{$CONNECT_WITH}</p>
</div>
Replace it with this code (edit image names, text to your liking):
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
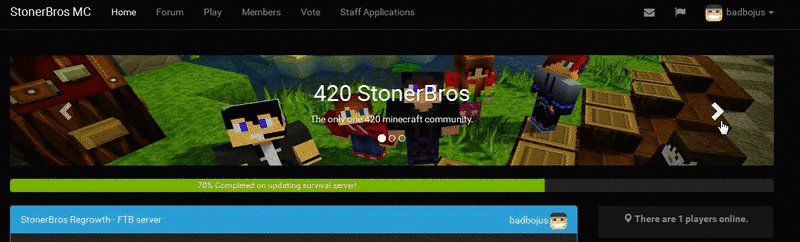
<div class="item active">
<img src="core/assets/img/slide1.jpg" alt="StonerBros">
<div class="carousel-caption">
<h3>420 StonerBros</h3>
<p>The only one 420 minecraft community.</p>
</div>
</div>
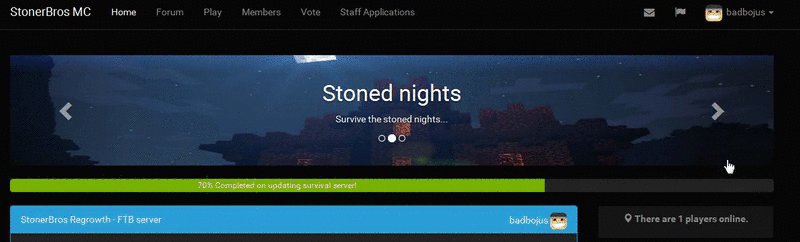
<div class="item">
<img src="core/assets/img/slide2.jpg" alt="StonerBros">
<div class="carousel-caption">
<h3>Stoned nights</h3>
<p>Survive the stoned nights...</p>
</div>
</div>
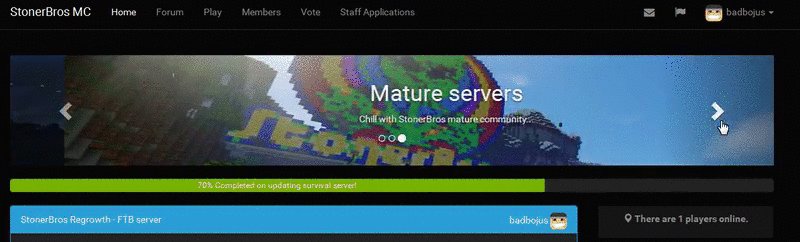
<div class="item">
<img src="core/assets/img/slide3.jpg" alt="StonerBros">
<div class="carousel-caption">
<h3>Mature servers</h3>
<p>Chill with StonerBros mature community...</p>
</div>
</div>
</div>
<!-- Left and right controls -->
<a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
Enjoy! Tell me in the comments if you like this tutorial. I will appreciate that.
Look nice but before I want to try this on my website, what do you mean you have to have multiple banners? Do I have to rename the banner in order to make it work? Do I put them in the core/assest/img file?
badbojus
You can have 1 or 2 or as many you want banner, and they can be upload where you want.
<div class="item">
<img src="core/assets/img/slide2.jpg" alt="StonerBros">
<div class="carousel-caption">
<h3>Stoned nights</h3>
<p>Survive the stoned nights...</p>
</div>
</div>
is div with your slide, slide dont need to be banner, it can be text or something else.. :)
I copied all of the code correctly, renamed the first banner name to "background1920x1080" and it screwed up. I don't get where the error is..
badbojus
Can you show me your index.tpl file so i can look and see what's wrong. Also Here isn't any mistakes in the code since i din't used any custom code. It's a boostrap carousel code which is already included to the nameless too. You have probably did something wrong. Also make banners, example i use 3 images and the size of them is 1920x280 pixels. Which fits great for all the pc's and looks also great on android phones.
badbojus said:Can you show me your index.tpl file so i can look and see what's wrong. Also Here isn't any mistakes in the code since i din't used any custom code. It's a boostrap carousel code which is already included to the nameless too. You have probably did something wrong. Also make banners, example i use 3 images and the size of them is 1920x280 pixels. Which fits great for all the pc's and looks also great on android phones.
Ok, I'll give you my index file if I get free time irl :)
badbojus
Sounds cool, im too busy person. Working in two jobs in real life.. but stil like playing minecraft haha :D
badbojus said:badbojus said:Sounds cool, im too busy person. Working in two jobs in real life.. but stil like playing minecraft haha :D
Sounds cool, im too busy person. Working in two jobs in real life.. but stil like playing minecraft haha :DOk, here's the index
Ok, here's the the entire code from my index file, I'm sorry if this fill up your screen  . I would be very happy if you manage to fix this for me
. I would be very happy if you manage to fix this for me

PearGalaxy
The only unique & custom Warzone community.

100% Customized
Everything on our server is homemade <3

Nice coummunity
We have helpful staff and nice players on our community...
Previous Next {$NEWS}
{foreach from=$newsArray item=news}
{$news.title} {$news.author_username} {$news.author_avatar} {$news.content}
{$news.date} {$news.replies} | {$news.views} {/foreach} {$SOCIAL}
{if !empty($TWITTER_FEED)} {$TWITTER_FEED} {/if} {if !empty($VOICE_VIEWER)} {if {$VOICE_VIEWER_TITLE} != 'Discord'}
{$VOICE_VIEWER_TITLE}
{$VOICE_VIEWER_IP}
{$VOICE_VIEWER} {else} {$VOICE_VIEWER} {/if} {/if}
I don't know what just happened to my original post above this but here's the download link for it;
badbojus
All in all you are missing some divs
Easiest will be if i give you my index.tpl file. So you can look at it and edit your, else edit my one.
Here's the download link: http://www.filedropper.com/index_25
Also don't forget to make your slides, im giving you these just to test how it will look, after that you can make your own same size (actualy you can make any size you want)
Here's the slides:
https://s16.postimg.org/kgmy0hnwh/slide1.jpg
https://s16.postimg.org/d1xm8420x/slide2.jpg
https://s16.postimg.org/ofk5jbcjl/slide3.jpg
Hope this helps.
 1
1